במדריך האחרון הסברתי איפ כדאי לקנות אחסון לאתר ובמדריך הזה אסביר איך מתקינים תבנית ותוספים והסבר קצר על המערכת,
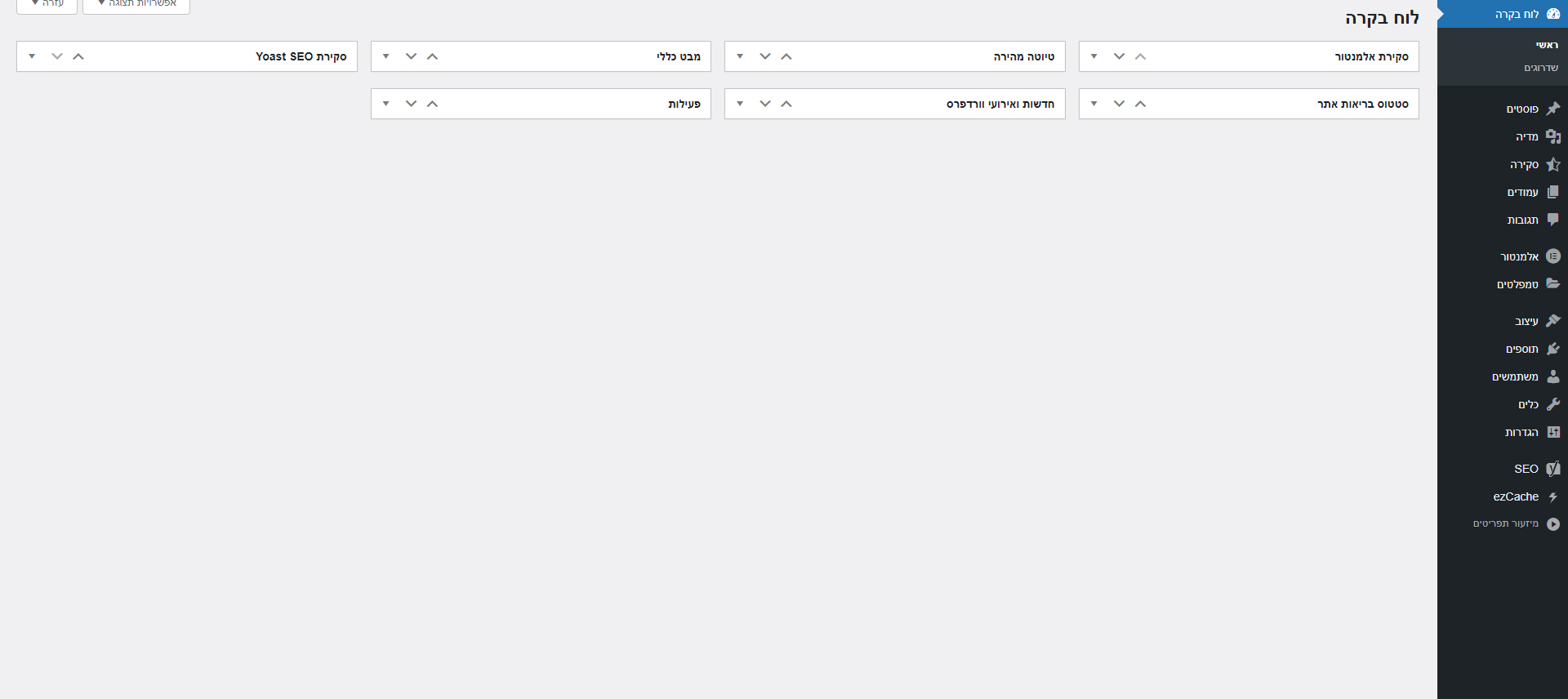
לאחר שהתחברנו לWodpress, נקבל שורה של קטגוריות מצד ימין

בצילום מסך ניתן להתעלם מהקטגוריות סקירה / SEO / ezCache / אלמנטור – אלה תוספים שעליהם הסביר בהמשך
הסבר מהיר לכל קטגוריה
- לוח בקרה – נותן לנו את כל המידע בתמצית אודות האתר
- פוסטים – פרסום מאמרים תוכן באתר
- מדיה – כל התמונות שבאתר
- עמודים – פרסום של עמודי תוכן באתר
- תגובות – כל התגובות שרשמו לנו
- עיצוב – בחירת תבנית לאתר ושינוי העיצוב שלה
- עיצוב > תפריט – בחירת התפריט שלנו לאתר
- תוספים – התקנת תוספים
- משתמשים – המשתמשים שנרשמו לאתר
- כלים – יבוא ויצוא
- הגדרות – הגדרות האתר
- הגדרות > מבנה קישורים – חשוב ללחוץ בחלק הזה על "מזהה הפוסט" – ללא לחיצה על מזהה הפוסט, נקבל בהמשך עמודים שנראים ככה domain.co.il/?123 במקום domain.co.il/wordoress או השם שנבחר בכותרת העמוד.
התקנת תוספים ותבניות
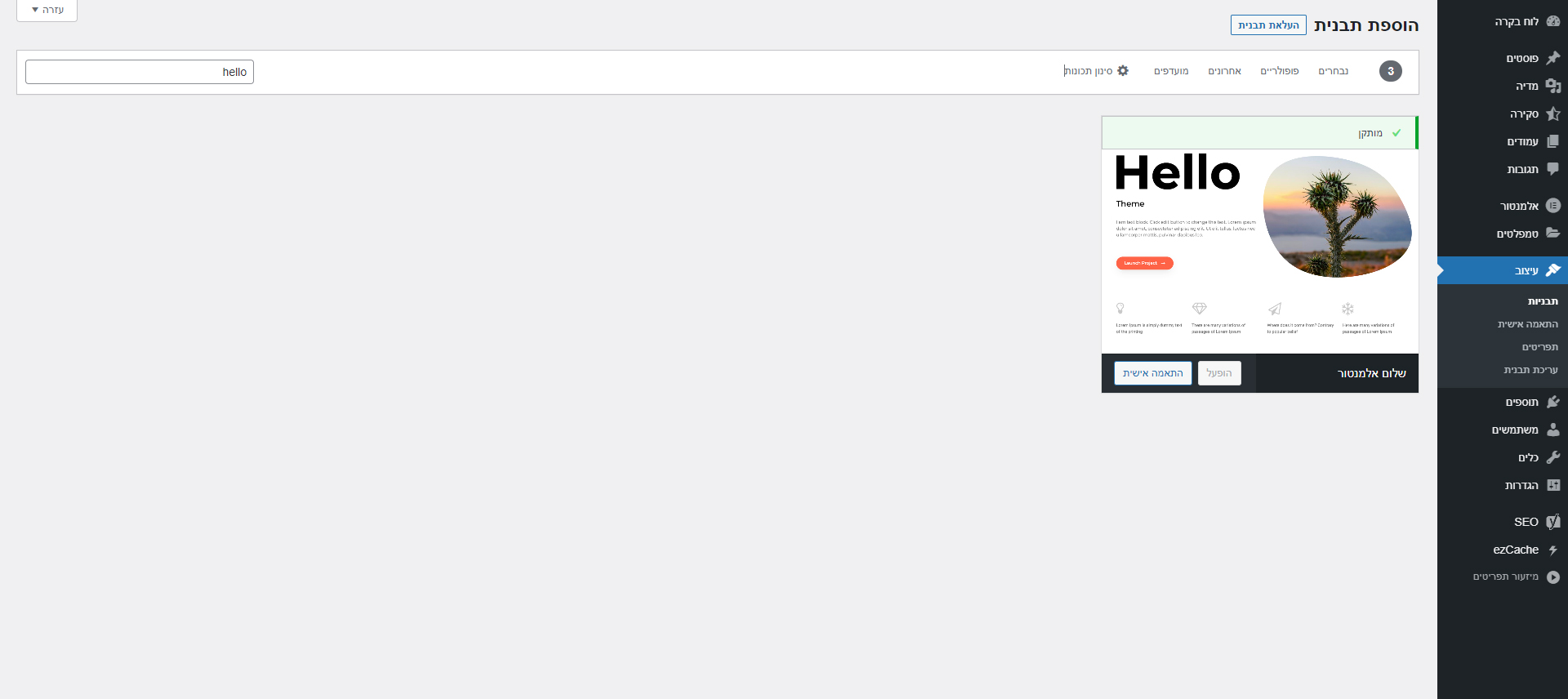
לאחר שהכרנו את הקטגוריות של הוורדפרס – נמשיך להתקנת התבנית והתוספים, אני ממליץ על התקנת התבנית hello – לחצו על עיצוב > תבניות > "תבנית חדשה" (בחלק הימיני העליון של המסך) ושמה חפשו את התבנית hello, לחצו על התקנה והפעלה.
- חשוב לדעת – התבנית hello מגיע ללא פוטר או הידר, מה שיצטרך מאתנו לבנות את ה Hedaer (החלק העליון של האתר) והFooter (החלק התחתון של האתר) עם התוסף Elementor pro – אם אתם לא מעוניינים לקנות את התוסף בהמשך – בצעו חיפוש והתקינו את התבנית astra – דרך עיצוב > התאמה אישית – תוכלו לשחק עם העיצוב של החלקים האלו.

התקנת תוספים
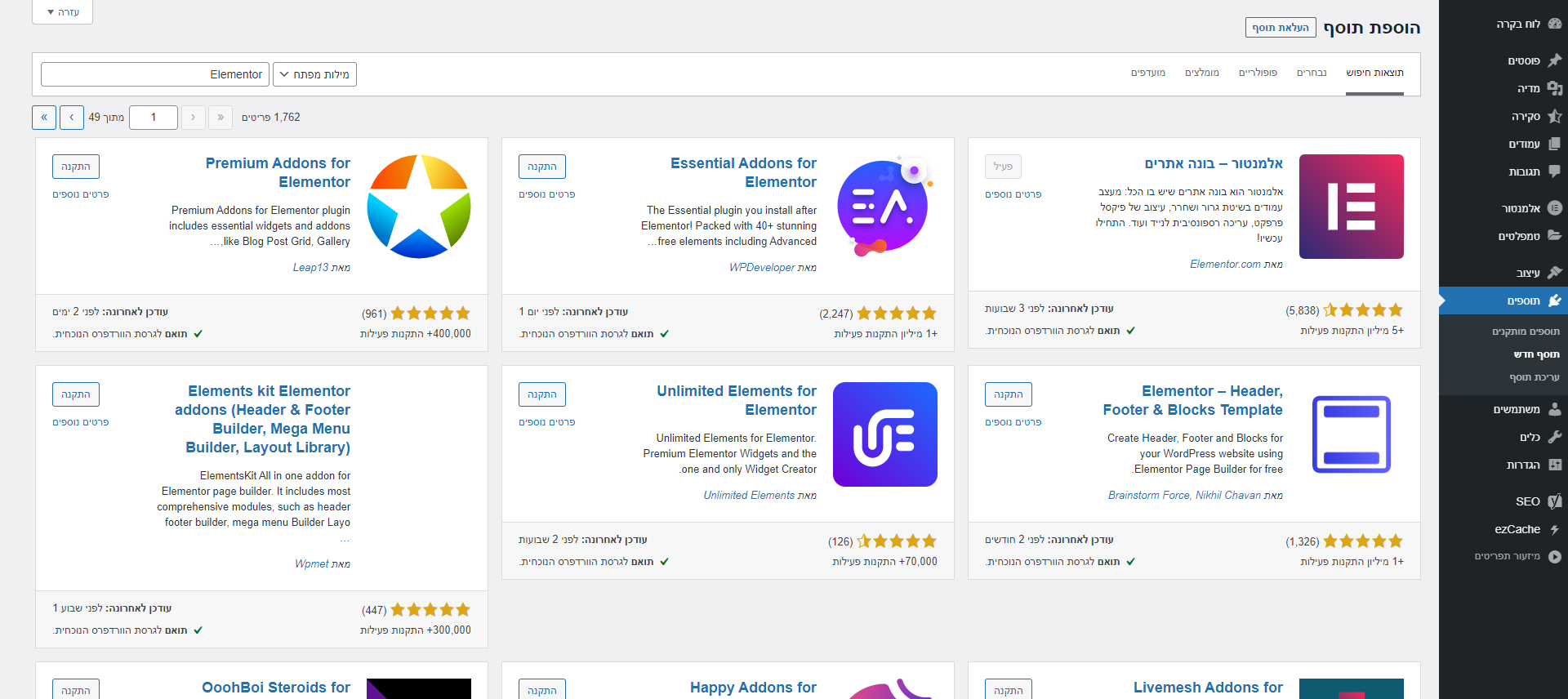
לצורך הדוגמה נתקין את התוסף אלמנטור – כנסו לקטגוריה תוספים > תוסף חדש וחפשו את התוסף Elementor > התקינו והפעילו את התוסף

בזו הדרך ניתן להתקין כל תוסף או תבנית שתרצו, במקרה והורדתם את התוסף למחשב, לחצו על הכפתור שנמצא מצד ימין למעלה – העלאת תוסף – העלו והתקינו את התוסף.
המלצות להתקנת תוספים ותבניות
חשוב לא להפריז בהתקנת תוספים באתר, במדריך הבא הסבר איזה תוספים כדאי להתקין או לקנות לצורך בניית האתר, לגבי התבנית – הסיבה שבה אני בוחר בתבנית hello היא בגלל שזו התבנית שיצרה אלמנטור – זו בעצם תבנית כמעט ללא קוד וללא קבצי JS וCSS, מה שיגרום לאתר בהמשך להיות מהיר יותר.
המדריך הבא:


